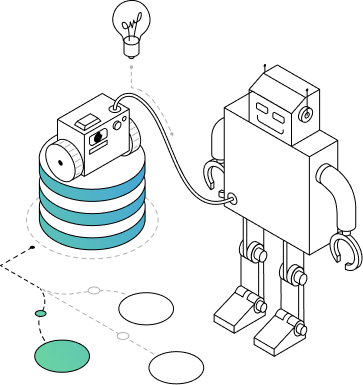
Safety
You get maximum security after the separation of the backend (CMS platform and administrative part) from the Frontend (visuals). After the separation, access to your database and admin panel is absolutely impossible for third-parties and thus remains safer than ever.